Towards a fintech knowledge graph
Current semantic web specifications
[6]
[14]
[11]
and tools
[15]
[13]
[1]
allow to represent a domain by documenting its concepts and the relationships
between them, to source data instantiating this representation from heterogeneous sources and to perform
automated reasoning to draw inferences and deductions from data following the domain representation. We
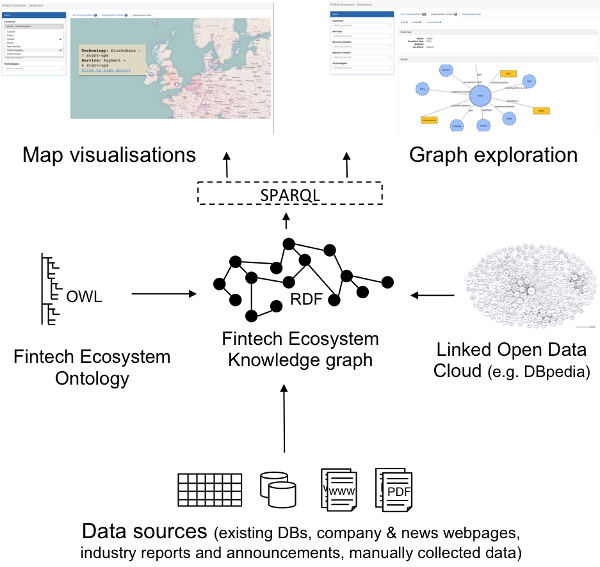
build on these capabilities in order to construct the nucleus of a knowledge graph of the fintech ecosystem.
Ehrlinger & Wöß
[7]
outline that a knowledge graph is
somehow superior to a knowledge base
as a knowledge graph
acquires and integrates information into
an ontology and applies a reasoner to derive new knowledge
. At the heart of this fintech knowledge
graph is our OWL fintech ontology. We enrich the latter with custom-built layers of extensions to include
additional domain knowledge and by tapping into, and reusing knowledge from, the Linked Open Data Cloud.
Section 4
outlines our plan to evolve this knowledge base into a knowledge graph.
Building an ontology of the fintech ecosystem
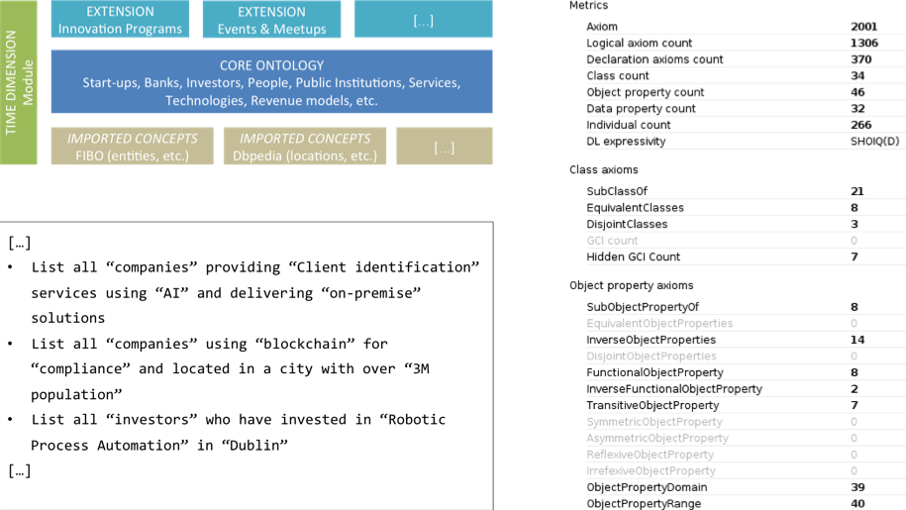
We follow a Design Science approach in building our ontology [12] . With the objective of maximising our ontology's chances of reuse, we pay special attention to guidelines 2 and 4 on the relevance of the research and the value of the contribution as described by Hevner et al. To this end, we have assembled an advisory committee of domain experts in financial services, in fintech and in technology [10] to observe, assist and assess. The ontology architecture is described in Figure 1 (Top left). A core module contains definitions of OWL classes, object properties and restrictions representing the main actors of the fintech ecosystem and the relationships among them. Extension modules build on top of the core one to add further concepts as we learn about them or as they become relevant to the applications/queries this ontology underpins. For example, we are designing an extension to represent innovation programs and accelerators and another extension to represent conferences and industry events. In addition to these two layers and as our study evolves, the time dimension is becoming more and more relevant to support for example queries about people changing roles or investment trends over time. To this end, we are adding time-related information to some concepts, roles and relationships. The ontology metrics of the current version of our core ontology module are highlighted in Figure 1 (Right) in a screenshot from Protégé [15] .

Validating and enriching the ontology
In our Design Science approach and following guidelines 3 and 5 on evaluation and rigour [12] , we gathered a set of queries that the first version of the ontology should help answer. This is in-line with ontology engineering best practices and widely referenced guidelines [16] [8] . Figure 1 (Bottom left) shows an excerpt of these questions. As we were capturing these key competency questions, we were able to identify classes and entities which are highlighted between quotes in Figure 1 (Bottom left) and which made their way to our ontology.
The Linked Open Data community is growing steadily [3] [5] and in particular Dbpedia [2] contains knowledge relevant to this study. We link to Dbpedia to obtain information, for example, about locations, cities and population sizes. We use this linked data in queries such as the second one described in Figure 1 (Bottom left), where we correlate technologies with services and locations of firms and then filter by the size of the population in this (these) location(s). Another source of knowledge we are currently working on linking to, is the Financial Industry Business Ontology (FIBO). FIBO is an initiative supported by many institutions [4] . Modules of FIBO are undergoing the Objet Management Group's rigorous standardisation process [9] . In particular, FIBO Business Entities and its modules contain knowledge relevant to this study such as the definitions of entities and corporations and also individuals representing a wide array of regulators in different jurisdictions.